企業のホームページ(以下、HP)は大切な集客ルートの一つです。しかし十分な効果を得るためには「ただ作成しておけば良い」というものではなく、きちんと工夫を加えた設計をしておく必要があります。
住宅会社や工務店のHPも、もちろん例外ではありません。むしろ住宅は顧客の検討期間が長期化するため、HPの設計による影響は他業界よりも大きいといえます。
この記事では、住宅会社や工務店のHPにおけるチェックすべきポイントを解説します。ぜひ皆さんの自社サイトと照らし合わせて参考にしてみてください。
工務店HPでチェックするべき8つのポイント
工務店のHPが集客につながる構造をしているか確かめる上でチェックすべきは、主に以下の8つのポイントです。ポイントごとにご説明します。
例として「ラフェルムオンライン」のHPを交えつつご紹介しますので、イメージとしてご覧ください。
- トップページ
- About Us(会社概要)
- 施工事例
- お客様の声
- スタッフ紹介
- イベントページ
- ブログ記事
- その他
トップページ
トップページのファーストビューに「CTA」が設置されているか
トップページとはHP全体の表紙にあたるページのことです。そしてファーストビューとは、ページを開いたときにスクロールせずに画面に収まっている範囲のことを指します。
HPにおけるトップページのファーストビューは、顧客が最もアクションしやすいポイントとなります。そのためファーストビューに、アクションに繋がるCTA(Call To Action)ボタンを設置することが重要です。CTAとは「行動喚起」を意味し、顧客が「予約」や「申し込み」、「ダウンロード」などの行動を起こすためのボタンのことを言います。
eBook冊子などのダウンロードコンテンツがある場合、ダウンロードが一番されやすい場所はファーストビューです。
工務店で言えば、説明資料やフォトブックなどがそれに当たるでしょう。また、問い合わせや資料請求などに誘導したい場合も同様です。
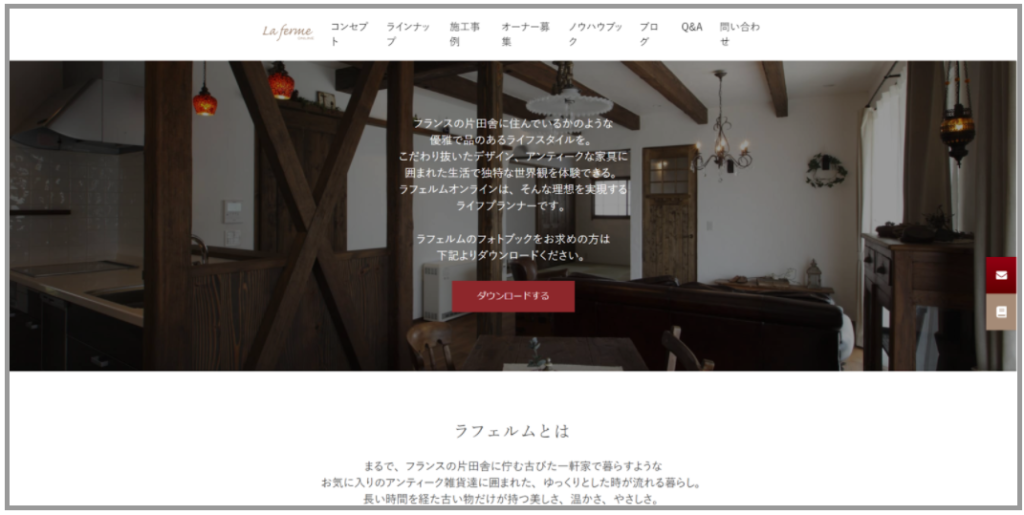
実際にラフェルムオンラインでもファーストビューからのコンバージョン(転換)が非常に多くなっています。ファーストビューにダウンロードしてほしいコンテンツやアクションへの導線となるCTAボタンを配置しましょう。

(ラフェルムオンラインのファーストビュー。最初にHPを開いたときに、スクロールせずに視界に入る範囲にCTAが設置されている)

(スマートフォンでも同様)
ファーストビューでどんな工務店かイメージがつくものとなっているか
一般的にHPにおいてはトップページが最も見られるページであると言われています。そのため、まずはトップページのファーストビューで、自社がどんな住宅会社・工務店なのかというイメージを顧客に与えることが大きな影響力を持つことになります。
自社のトップページを客観的に見直し、どんな表現がされているか確認することが必要です。その際に伝えたいイメージと相違があったり、表現が曖昧だったりするようであれば、修正を検討しましょう。
自身でも良いと思える写真がHPに掲載されているか
住宅会社や工務店のHPには写真が多く掲載されているかと思います。その写真を見たとき自分自身でも「良いな」と感じられるでしょうか。写真の質は印象に直結しますので、画像が小さい・画質が粗い・暗いなどということがないようしっかりと確認しましょう。特にトップページは工務店の印象を大きく左右するため、厳しい目でチェックしなければなりません。
もしも、物足りなさや見映えの悪さを感じるのであれば、写真素材の撮り直しや差し替え等を行って理想的なトップページを作っていきましょう。
トップページにHPの重要コンテンツを回遊させるための導線が設定されているか
トップページは多く見られるページのため、HP内の重要なコンテンツへの導線を作っていく必要性があります。特に施工事例・顧客の声・イベント情報・ブログページ・ebook・資料請求などはとても重要なページになりますので、必ず顧客がそのページに自然にたどり着けるような導線を設置しましょう。
併せてこれら導線先のページにおける構造も大切です。せっかくページにたどり着いた顧客がしっかりと閲覧してくれるよう工夫されていなければなりません。この点について詳しくは後述します。
会社によって重要コンテンツには違いがあるかと思いますので、自社に最適な導線設計とは何かを考えて実施しましょう。

(ラフェルムオンラインでは上部に常にメニュー導線を表示し、下にスクロールするごとに各コンテンツへの導線を順に表示する設計。画像は施工事例への導線)
トップページから資料請求(CTA)まで導線が設計されているか
住宅会社や工務店においては、HPは「資料請求をしてもらうこと」が大きな目的のひとつになるかと思います。その際に気をつけておくべきことは、トップページから資料請求までの導線がしっかり設計されているかということです。
これは住宅の間取りと同じです。「間取りや導線を意識した家づくりをしなければ生活動線が悪くなり、生活がしづらくなります」と営業時に顧客へお伝えすることがあるかと思いますが、HPでも同じことが言えるのです。
オススメの方法は「資料請求の申し込みからさかのぼって考えた際に、顧客がどういう順路で資料請求ページまで至るか逆算する」というやり方です。HPの分析ツールを使ったり、既存の顧客にしっかりとヒアリングをしたりすれば、顧客の動きは見えてるようになります。

(ラフェルムオンラインのHPでは、常に右側に「問い合わせ」と「フォトブックダウンロード」CTAボタンが表示される仕様)

(スマートフォンでは親指の届きやすい最下部に常にCTAが表示されている)
About Us(会社概要)
自社のこだわりポイントが顧客目線で簡潔に記載されているか
ほとんどの工務店が「About Us(会社概要)」をHPに掲載しているかと思います。ここで注意すべき点は「顧客目線で簡潔にポイントが書かれているか」ということです。
ありがちなのが、自社目線でのこだわりが書いてあるばかりで顧客にとって分かりづらかったり、顧客目線の利点が書いていなかったり、長すぎて読み切れなかったりする状態になっているケースです。「書けば読んでもらえる」と思ってはいけません。いかににして顧客に読んでいただけるかという工夫を常に凝らす必要があるのです。
About Usを作るときは、「自社の顧客(ターゲット)はどういった方か」、「顧客は何を求めているのか」ということを意識した上で、自分がその顧客だったらと想像して顧客目線の分かりやすい表現をもって自社のこだわりについて簡潔に記載していきましょう。
About usページの下部に施工事例ページが掲載されているか
About usを読んだ後に、顧客が自社に対して共感してくれたという状況を想定してみましょう。次は、そこからそのまま離脱させないための導線を設置しておく必要があります。
ここでオススメなのが、About usのページ下部に施工事例ページへの導線を作っておくことです。施工事例は多くの顧客が関心を持っていて閲覧も多いため、About usで共感を得られた場合に非常に遷移させやすいコンテンツです。

(ラフェルムオンラインではAbout usの直下に最新の施工事例を掲載)

(スマートフォンでも同様)
施工事例
施工事例の内容がストーリー性のあるものになっているか
施工事例が単に写真を並べただけのようなページになっているケースがあります。これでは顧客の想像を掻き立てるには不十分であるとえいえます。理想は顧客がモデルハウスに訪れたときのような流れを「体験できるページ設計」とすることです。
具体的には、まず写真の並べ方を工夫しましょう。外観をしっかりと見せてから⇒玄関から入り⇒リビングへ移って⇒キッチンを見たあと⇒二階へ上がって⇒書斎や寝室を確認してから⇒トイレや浴室などをチェックして…といったようなストーリー性のある施工事例ページが顧客には響きやすくなります。そして、写真を載せるだけでなく、写真の場面ごとにこだわりのポイントを記載しておくと伝わりやすさが各段に向上します。
施工事例ページでが15枚以上の写真が掲載されているか
施工事例ページではより顧客にイメージをしてもらえるようにするためには、15枚以上の様々な写真を入れていくことをオススメしています。

(施工事例の一部を抜粋。外観から始まりリビング、キッチン、そして各部屋へと移り、15枚以上の豊富な写真で顧客の細部まで伝わるような設計)
施工事例ページの下部に関連する施工事例が掲載されているか
1つの事例で顧客が満足してしまって離脱されることを避けるために、各施工事例ページの下部にはその他の関連する施工事例が掲載されているかを確認しましょう。ここでいう関連とは顧客の興味の方向性のことであり、たとえば「近しい商品」、「同じエリアの事例」、「同じ家族構成に適した間取り」などから関連性を見出しましょう。
ページ下部に関連する施工事例を差し込めば施工事例ページ内を回遊させることができ、顧客にさらに具体的な自社商品のイメージを持たせることができます。
お客様の声

お客様の写真が載っているか
「お客様の声(インタビュー)」のページを作成するときには、できる限り顧客の写真が載っているページ作りを心がけましょう。写真を載せることでリアルさや納得感、安心感を提供することができます。可能であれば営業担当者との写真も一緒に載せておくと、営業担当者に対する信頼感も同時に生むことができます。
お客様の声が少なくとも5件以上掲載されているか
お客様の声に類するコンテンツが5件以上掲載されているかを確認しましょう。
お客様の声というものは基本的には良い反響が掲載されるものです。そのため、掲載件数が多いほど顧客が見た際に高評価の目印となりやすく、信頼性につながっていきます。
顧客ページ下部にその他の顧客ページ関連が載っているか
施工事例と同様に、「お客様の声」ページにおいても閲覧後に他のコンテンツを回遊できるよう下部にリンクを掲載させておきましょう。どのコンテンツでも、興味を持った顧客をすぐに離脱させずに回遊させて強い関心を醸成させることが大切です。
スタッフ紹介
スタッフ紹介は顔写真付きで掲載されているか
スタッフ紹介ページでは、各スタッフの顔写真付きで掲載されているかを確認しましょう。対面ではないHPではスタッフの顔は見えないため、顔写真を掲載しておくことで雰囲気が伝わり、安心感を提供することができます。明るく、笑顔の写真を掲載するよう心がけましょう。
スタッフ紹介の自己紹介文が詳しく記載されているか
写真と併せて、プロフィールの具体的な内容が掲載されているかも大切なポイントです。スタッフ紹介ページは、検討中の顧客が工務店のイメージを掴むために最もよく見るページのひとつです。具体的な自己紹介等を記載することによって、顧客のイメージ作りをサポートすることにつながります。

(ラフェルムオンラインのスタッフ紹介)
イベントページ
イベントページにイメージ写真が掲載されているか
イベントページにしっかりイメージ写真が載っているかを確認しましょう。
イベントへ来場する方々は、具体的にどんなイベントなのかということを知りたいと考えています。最近では、スマートフォン上でイベントに対する情報を収集することが増え、より簡潔で分かりやすくイベントの具体的なイメージを伝えることが、来場予約の起点となってきます。
そのため、写真は非常に効果的です。1枚だけではなく複数の写真を掲載してで可能な限り視覚的なイメージを発信しましょう。イベントの雰囲気や魅力が伝わる写真を入れることが大切です。可能であれば、これまで実際に行ってきたイベントの写真を使用すると、より伝わりやすくなるでしょう。
イベントページに細かな要素が掲載されているか
イベントページには、そのイベント内容を伝える具体的な要素を掲載することが求められます。具体的には以下のような要素を載せるようにしましょう。顧客がそのページにたどり着いたときに、魅力を感じてから申し込みに至るまでに必要な要素をすべて備えている状態が目指すべき形です。
- イベントのサマリー(概要)
- どんな方におすすめか
- 参加するべき理由
- 参加者の声
- 写真(3枚以上)
- 日時
- 申し込みフォーム
イベントページ一覧にイベント情報が少なくとも3つは載っているか
イベント情報が複数掲載されているかを確認しておきましょう。
複数のイベント情報があることで顧客の選択肢が増え、より幅広い検討フェーズの顧客に訴求できるようになることで、イベントへの予約確度が上がります。
もちろん「イベントをなかなか開催できない」という工務店もあるかと思います。その場合は例えば、「オンラインの無料相談会」などあまり手間をかけずに開催できるイベントを開催し、その情報を記載しておきましょう。

(ラフェルムオンラインのイベントページ。オンライン勉強会を豊富に実施)
イベントページは顧客にとって魅力的な内容となっているか
イベントページには概要を載せるだけではなく、以下のような詳しい内容も併せて記載しておくと顧客にとって魅力的なページに仕上がります。参加した顧客が得られるベネフィット(利益)が訴求されているか、という視点を持つようにしましょう。
- どんな方にオススメなイベントなのか
- 具体的にどんなイベントなのか
- 参加者はどのような変化を感じることができるのか
- 何を学ぶことができるのか など
イベントページは参加した際のイメージが湧きやすい内容となっているか
どんな方でも、よく分からないイベントには参加したくないものです。
イベントページにおいては、掲載されている全ての情報が顧客に参加イメージを湧かせる重要な要素となるため、誰が見ても分かりやすい表現や記載方法を心がけましょう。
イベントは顧客との接点を作る大切なきっかけのひとつとなるため、ここでも顧客目線を働かせましょう。
ブログ記事
住宅に関するノウハウ情報が記載されているか(5本以上掲載されているか)
自社HP内だけで住宅に関するノウハウ情報を完全に記載することはは難しいため、ブログを活用して住宅に関する情報を提供するようにしましょう。住宅に関するノウハウ情報は顧客によく読まれるコンテンツです。商談のきっかけや顧客育成に繋がるため、ブログでのノウハウ解説は非常に効果的です。またブログという形式は情報を求めてインターネットを検索する顧客がふと迷い込んできやすいコンテンツでもあるため、流入を増やすきっかけにもなり得ます。
ただしブログ記事を書く際には注意が必要です。「桜が咲いて春らしくなってきましたね!」のような単なる日記のような文章や内容は顧客にとって何の価値もありません。具体的に「顧客が困るところは何なのか、知りたいことは何なのか」という点を把握した上でブログ記事を作成していくことが大事です。理想的なのは知識や情報を詰め込んだ「ノウハウ記事」で、それも複数の掲載があるとベターです。自社の持つ知識を上手く分割しつつ、5本以上のノウハウ記事を作成しておくと良いでしょう。

(ラフェルムオンラインのブログページには常時約30件ほどの記事を掲載中)
文章だけでなく画像を使ったブログになっているか
ブログ記事を書く際は、文章だけではなくて写真や図・グラフなどをうまく用いて書くようにしていきましょう。
最近では、ほとんどの顧客がパソコンではなくスマートフォンでブログ記事を読みます。そうなると文章だけで構成されたブログでは読みづらいのです。また現代人は忙しく、より短い時間でより多くの情報を得ようとします。つまり読みやすく情報量の多いブログとするために、写真や図・グラフなど視覚的に伝えられるコンテンツを使いながら、ブログを作成することが重要になるのです。

(写真や画像を多く取り入れると、読みやすく文章の補足にもなって伝わりやすい記事に)
ブログ記事に資料請求やイベントへ誘導する導線が設置されているか
ブログ記事を読んだ顧客をそのまま離脱させてしまうことは非常にもったいないといえます。ブログ記事の最後にも、資料請求やイベントへの誘導を促す導線をしっかり作っておきましょう。そうすることで、ブログ記事によって関心がより高まったホットな顧客をそのまま来場予約や資料請求へと誘導することも可能になります。

(ブログの途中に資料ダウンロードを促すCTAが挿入されている)
読み手のニーズにあった情報を記載できているか(自分の言いたいことだけを述べている日記となっていないか)
ブログでありがちなのが、日記のような個人の感想や思いを書くのみの文章になってしまうことです。もちろん考えや意見をブログ記事に書くことも、親近感を与えたりする目的において時に重要ではありますが、あくまで顧客にとって有益な情報を提供するためのブログであることを忘れないようにしましょう。顧客が知りたいことへの回答となる内容を書くことが何より大切です。企業ブログは個人ブログではないことを忘れないようにしましょう。
資料請求
資料請求してみたいと感じさせる内容となっているか
資料請求に関しても、単に請求フォームやボタンを用意すれば良いというものではありません。しっかりと顧客の気持ちを高めて資料請求へのニーズを生み出せる設計が必要です。具体的には以下のようなポイントを意識するようにしましょう。
- ランディングページ風の設計で資料請求の見所がまとまっているか
- 資料の一部が紹介されておりイメージのつくものとなっているか
- どんな方におすすめできる資料であるか明確に記載しているか
- 同ページ内に請求フォームが挿入されているか(別ページへ飛ばせることはNG)

(魅力、概要、請求フォームがひとつのページ内に簡潔にまとまっている)
資料請求フォームの項目が多すぎないか
資料請求フォームに関して、項目数が多すぎるページを見ることがあります。入力する項目が多すぎると請求前に顧客の離脱につながってしまう可能性があるため、必要最低限の顧客情報を取得する程度にしておきましょう。なぜフォームを設置しているのか、目的を明確にすることが重要です。資料請求ページにおいては顧客の名前と連絡先さえ分かれば良いのであって、土地の有無や家族構成などをここで確認する必要はありません。欲が出て項目が増えることで離脱率が上がってしまうのです。

(入力項目が多いと顧客は面倒になって離脱してしまう)
以下の情報程度に収めることをオススメします。
- 氏名
- 電話番号
- メールアドレス
- 住所
- + α ~2つ程度
資料請求ページ下部に不要なリンクはついていないか
資料請求ページでは資料請求だけに集中してもらうために、ページ下部にある不要なリンクを極力すべて削除しましょう。
例えば、ページ下部に「トップページへ戻る」という導線や施工事例への導線などがあると、顧客がフォーム入力途中で気が散ってしまって別のページに遷移しやすくなってしまいます。他ページにおいて回遊は重要ですが、資料請求ページはひとつのゴールでもありますので、しっかりと転換していただくことを意識してページを構成しましょう。別の遷移先に飛ばないようにリンクを全て削除して、入力フォームに入力することだけに集中してもらう環境を作るのです。
その他
eBook冊子が掲載されているか
HPやブログなどだけでは伝えきれない情報や、より興味を持たれた顧客向けにeBook冊子(PDFの電子カタログなど)を作成して掲載しておくことをオススメします。
一見難しそうなeBook作成ですが、実はどんな会社様でもカンタンに作ることができます。
内容としては対面営業で伝えている情報や資料などが既に多くあるはずです。持っているコンテンツを出し惜しみせず最大限に活用することで、eBookは作成可能になります。テーマやコンセプトを決めてコンテンツを整理すれば、複数のWeb冊子を作ることも可能でしょうし、もともと提供していた冊子をデジタルデータ化してしまえばそれもeBookになります。
eBook冊子を掲載しておけば顧客をさらに自社のファンに近づけることができますし、フォームからダウンロードさせる形であれば顧客の情報を獲得して接点も作ることがもできます。さらに、資料請求などでフォーム入力を繰り返すことで顧客は情報提供に対するハードルが下がっていき、最終的には来場予約などの申し込みも獲得しやすくなっていきます。
ぜひeBookの手配を検討してみてください。

(ラフェルムオンラインではたくさんのeBookを掲載中)
スマホを意識した作りとなっているか
最近では、HP閲覧のほとんどはスマートフォンからのアクセスです。そのため、HPがスマートフォンを意識した作りになっているかしっかりチェックしておきましょう。
PCでは見やすいものの、スマートフォンだとなかなか見づらいと言うHPも散見されます。見づらくなってしまえば、どんなに優れたコンテンツも不快に感じられて離脱につながってしまう可能性があります。PCだけでなくスマートフォンを意識したHP・コンテンツ作りをするように心がけましょう。
Googleアナリティクスは入っているか
ホームページにGoogleアナリティックスが入っているかを確認しましょう。
よくデザインありきでホームページの改修やリニューアルをする会社がありますが、ここには落とし穴があります。あくまでも自社の成果に繋げるためのHPと定義するのであれば、分析に基づいた改修やリニューアルをしていくことが不可欠なのです。その上で必須なのがHP分析ツールである「Googleアナリティクス」です。
Googleアナリティクスを導入することによって、各ページのアクセス数値や顧客の傾向をデータとして取ることができますので、データに基づいた改修が行えるようになります。
Googleアナリティクスで反響数をトラッキングできているか
Googleアナリティクスには反響数をトラッキングする項目があります。これにより、月間でどの程度資料請求があったのか、どこからの反響が多いのかなど、反響に関する詳細情報を取得することができます。
媒体別の反響率までも分析できるようになるため、広告予算をどう配分するべきかなど、効率的なマーケティング活動に役立つ情報も具体的に分かるようになります。
サーチコンソールを使って効果的な検索キーワードを把握できているか
Googleのサーチコンソールへの登録もHP運用においてはきわめて重要です。
例えば、自社HPにインターネット検索経由の顧客が具体的にどんなキーワードで流入してきたのかが分かります。これが分かることによって、Google広告のキーワード入稿を決める際の参考になったり、ブログコンテンツの作成におけるアイデアにつながったりします。
HP運用では取得できる情報や数値はなるべく活用していくことが肝心です。
まとめ
HPを開設するにあたっては、その設計に様々な工夫が求められます。集客の窓口のひとつでもありながら、内容次第では顧客からの印象を悪くしてしまう可能性もあるのです。
特に工務店においては顧客との関係性を長い目線で構築していく必要があるため、HP設計もその点に大きく寄与する要素になります。ぜひこの記事を参考にして、自社HPの見直しをされてみることをオススメします。
HP設計や運用に課題やお悩みがあるという方は、いつでもご相談を承ります。